Sie können mit SummitCRM zu jeder Liste ein Anmeldeformular erstellen und dieses über ein iFrame in Ihre Webseite einbinden oder einfach nur verlinken. Die Besucher können sich so selbst z.B. bei einem Newsletter anmelden und neue Kontakte werden automatisch im SummitCRM angelegt. Jeder Besucher durchläuft bei der Anmeldung das sogenannte Double-Opt-In-Verfahren. Das heißt: Er füllt das Anmeldeformular aus, bekommt eine Email mit einem Link zur nochmaligen Bestätigung und muss abschließend einwilligen, dass er z.B. den jeweiligen Newsletter zukünftig per Email geschickt bekommt. Erst danach wird der Kontakt auf die Liste gesetzt. Das Ganze wird im Hintergrund protokolliert und Sie sind im Zweifel sicher bei einer Abmahnung.
Und los gehts:
Anmeldeformular erstellen
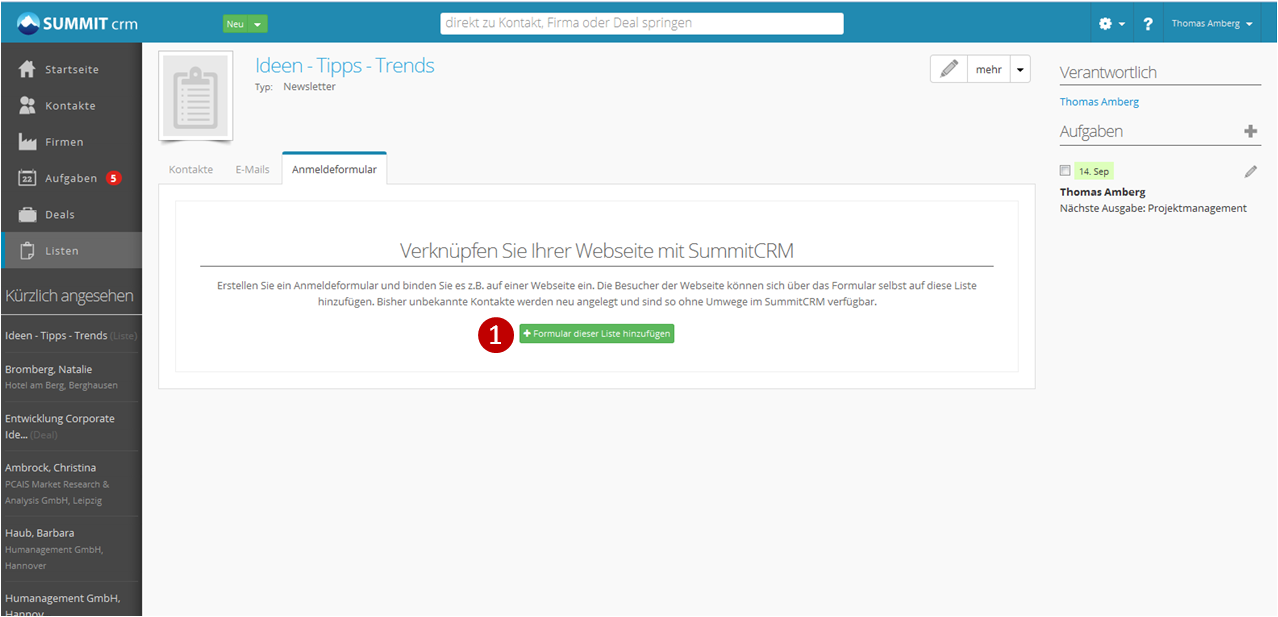
Bei jeder Liste finden Sie den Reiter "Anmeldeformular". (1) Klicken Sie hier auf "Formular dieser Liste hinzufügen". Jetzt können Sie festlegen wie das Anmeldeformular aussehen soll, wie die Email mit dem Bestätigungslink und welchem Einwilligungstext der Besucher zustimmen soll. Keine Angst vor den vielen Einstellungsmöglichkeiten - einfach der Reihe nach durch!
Das Formular gliedert sich in 5 Bereiche:
- Inhalt des Anmeldeformulars
(2) Geben Sie dem Formular einen aussagekräftigen Titel (z.B. "Unseren monatlichen Newsletter abonnieren")
(3) Beschreiben Sie den Newsletter und machen Sie ihn interessant für den Besucher.
(4) Legen Sie fest, was bei der Anmeldung abgefragt werden soll.
(Möchten Sie das Anmeldeformular ausschließlich in eine Webseite einbinden und dort ist der Newsletter bereits ausführlich beschrieben, können Sie Titel und Beschreibung auch leer lassen.) - Anmeldeformular absichern
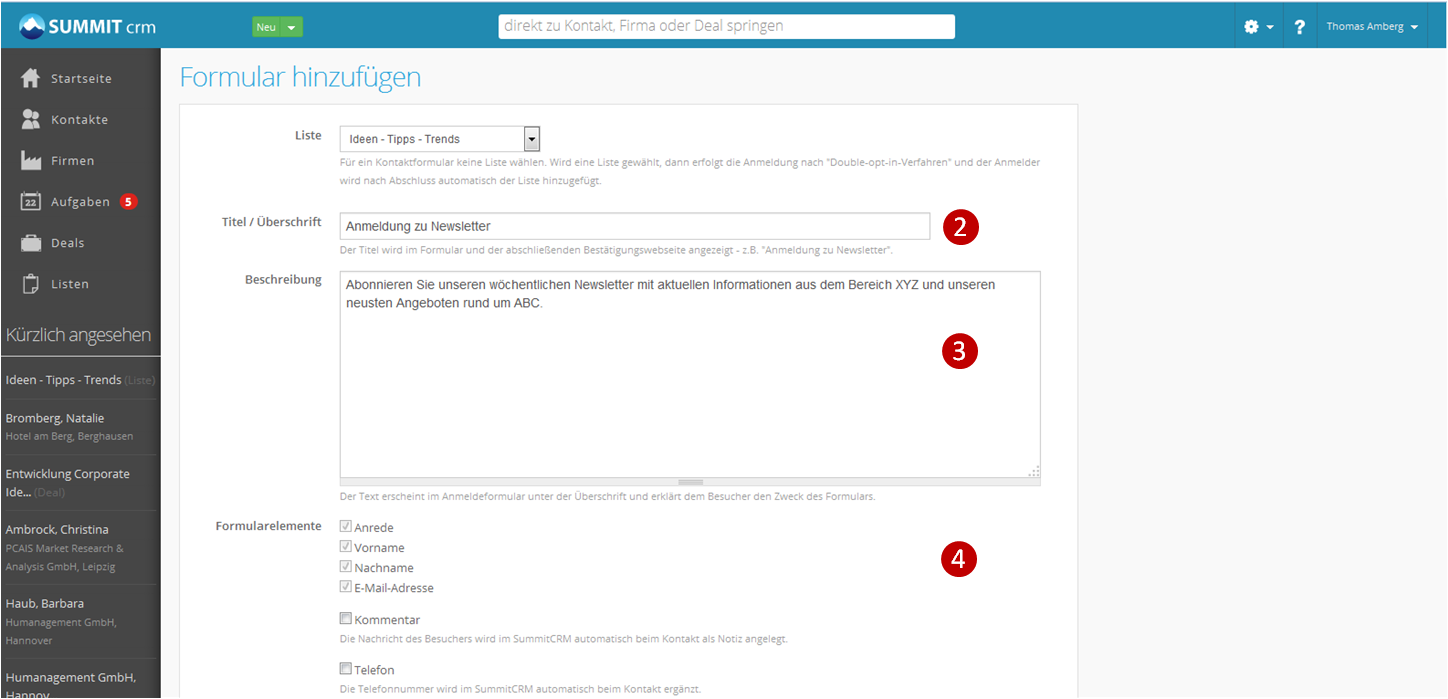
Ist ein Anmeldeformular frei im Internet zugänglich werden früher oder später automatisierte Skripte das Formular mit irgendetwas ausfüllen und abschicken. Dieser Missbrauch belästigt Sie und auch andere Leute mit ungewollten Nachrichten (SPAM). Dagegen hilft ein sogenanntes "Captcha". Das ist im Grunde ein individuell erzeugtes Bild mit einem Code, der nur von einem Menschen gelesen kann und zur Sicherheit eingegeben werden muss.
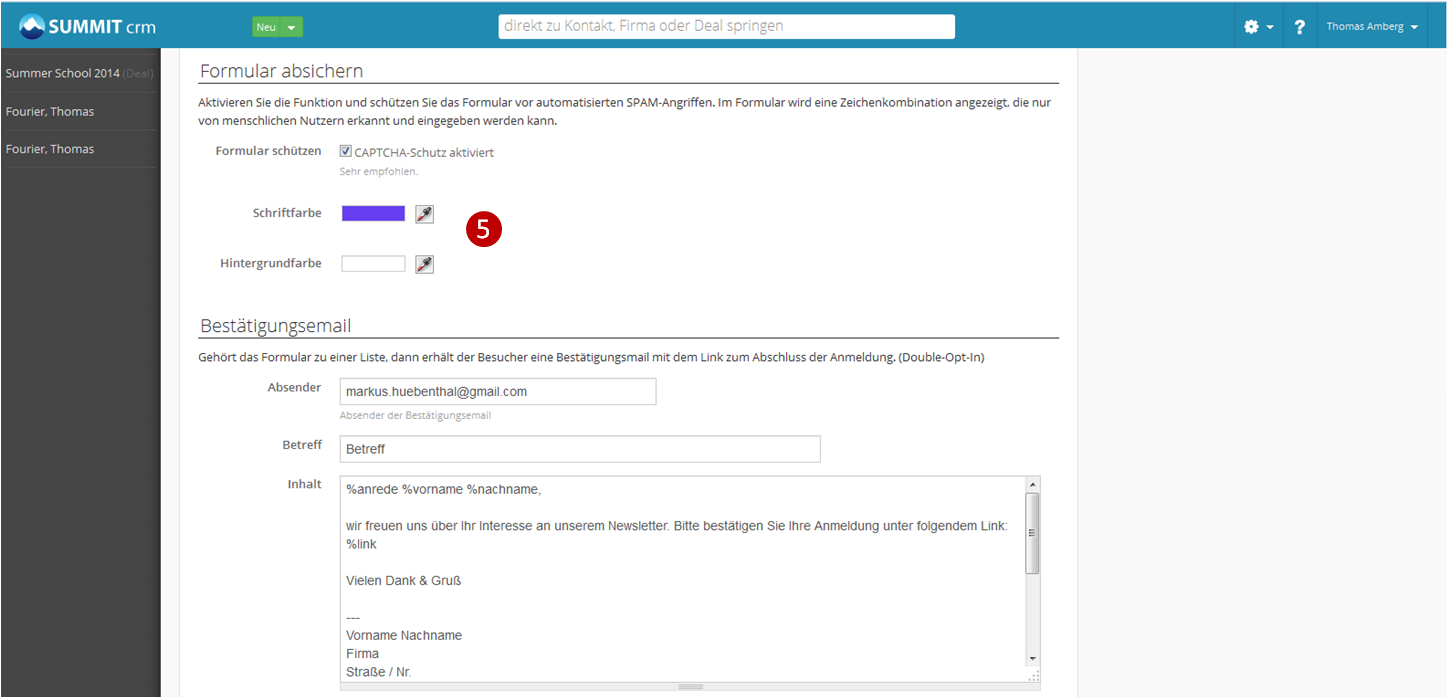
(5) Wählen Sie für das Captcha jeweils eine Farbe für die Schrift und den Hintergrund aus, die zu Ihrer Webseite passen. Blasse Farben erhöhen die Sicherheit zusätzlich. - Bestätigungsemail
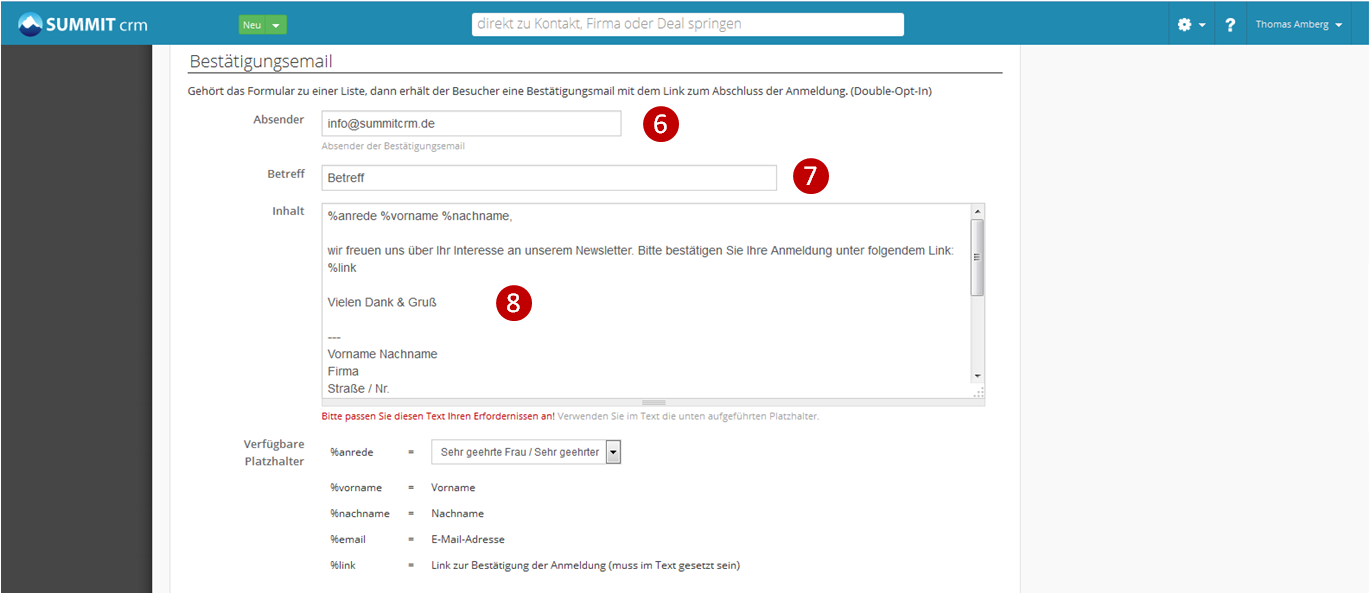
Hat der Besucher das Anmeldeformular ausgefüllt und abgeschickt, erhält er eine Bestätigungsmail mit dem Link zum Abschluss der Anmeldung (Double-Opt-In). Diese Email können Sie hier anpassen.
(6) Wählen Sie eine Absenderemailadresse, unter der man Sie auch wirklich erreicht!
(7) Tragen Sie einen aussagekräftigen Betreff ein (z.B. "Bestätigungslink für monatlichen Newsletter der Firma XYZ")
(8) Passen Sie den Emailtext an. Verwenden Sie dazu auch die bereitgestellten Platzhalter für die persönliche Anrede und den eigentlichen Bestätigungslink. Achten Sie auf eine vollständige Emailsignatur. - Einverständniserklärung
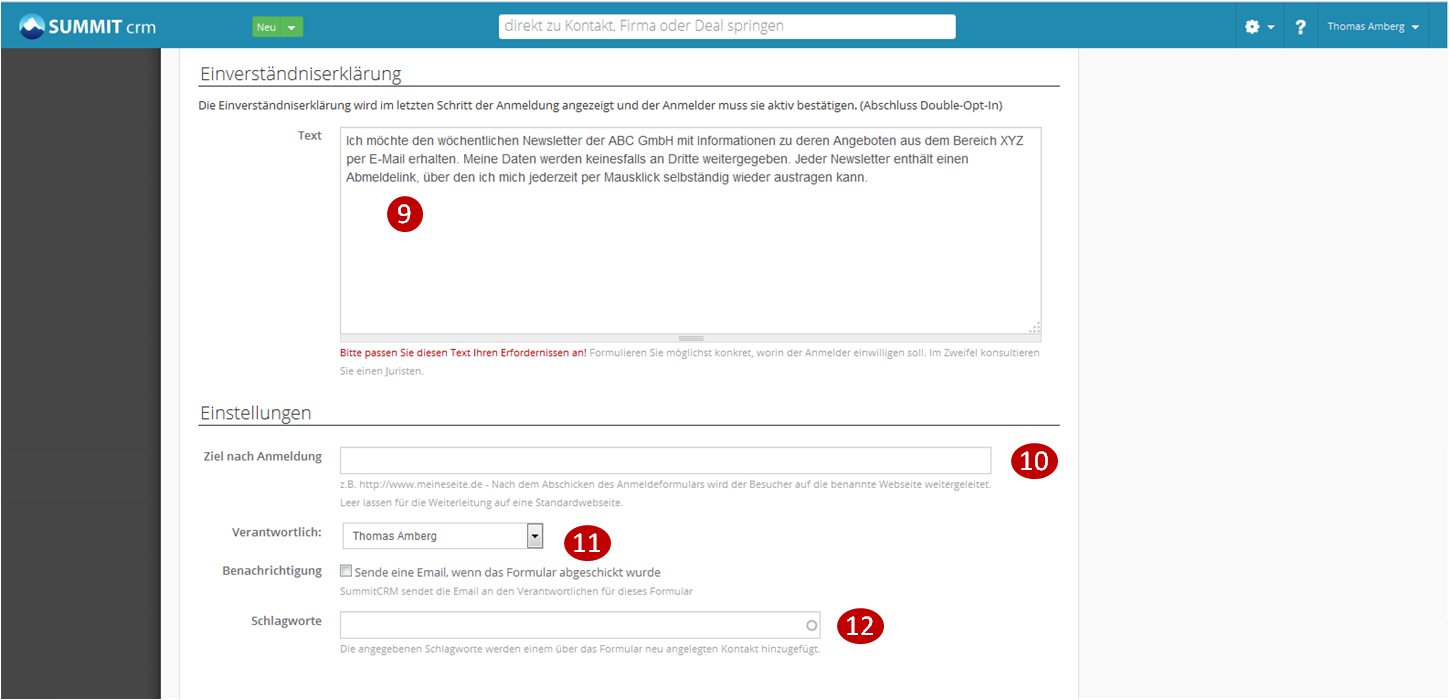
(9) Die Einverständniserklärung wird dem Besucher im letzten Schritt der Anmeldung angezeigt und er muss sie aktiv bestätigen (Abschluss Double-Opt-In). Formulieren Sie möglichst konkret, worin der Anmelder einwilligen soll. Im Zweifel konsultieren Sie einen Fachjuristen. Der vorausgefüllte Text gibt Ihnen eine Orientierung für einen einfachen Newsletters. Möchten Sie dem Anmelder zukünftig über den jeweiligen Newsletter hinaus auch anderere Informationen zu kommen lassen oder ihn per Telefon kontaktieren, dann muss das an dieser Stelle auch aufgeführt sein. - Einstellungen
Hier können Sie noch einige zusätzliche Einstellungen vornehmen.
(10) Legen Sie fest wohin der Besucher verlinkt wird, wenn er das Anmeldeformular abgeschickt hat.
(11) Wählen Sie einen verantwortlichen Benutzer für das Anmeldeformular und ob dieser eine Benachrichtungsemail bekommen soll, wenn eine Anmeldung erfolgreich abgeschlossen wurde.
(12) Tragen Sie einen Tag (Schlagwort) ein, dass einem Kontakt zugeordnet wird, wenn dieser über das Anmeldeformular neu angelegt wurde.
Fertig!
Anmeldeformular ausprobieren
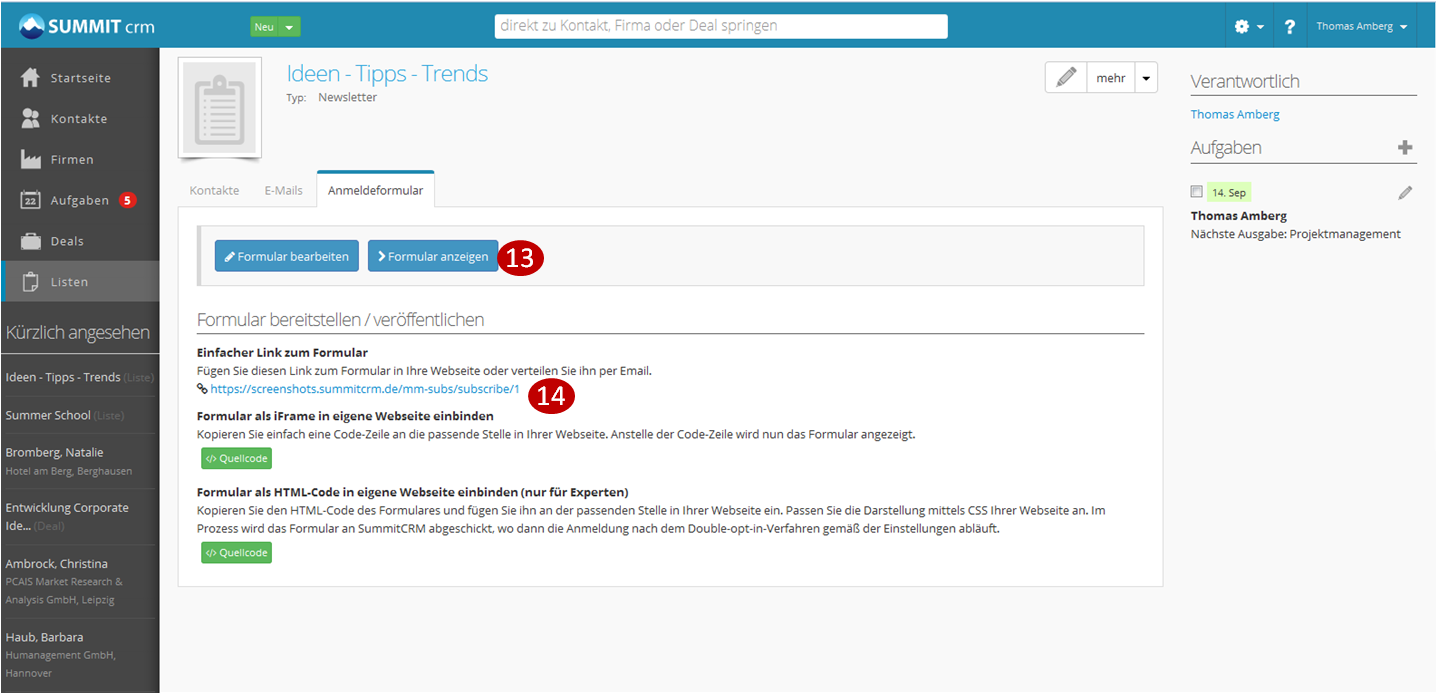
Sie können sich das neue Anmeldeformular unter (13) "Formular anzeigen" anschauen.
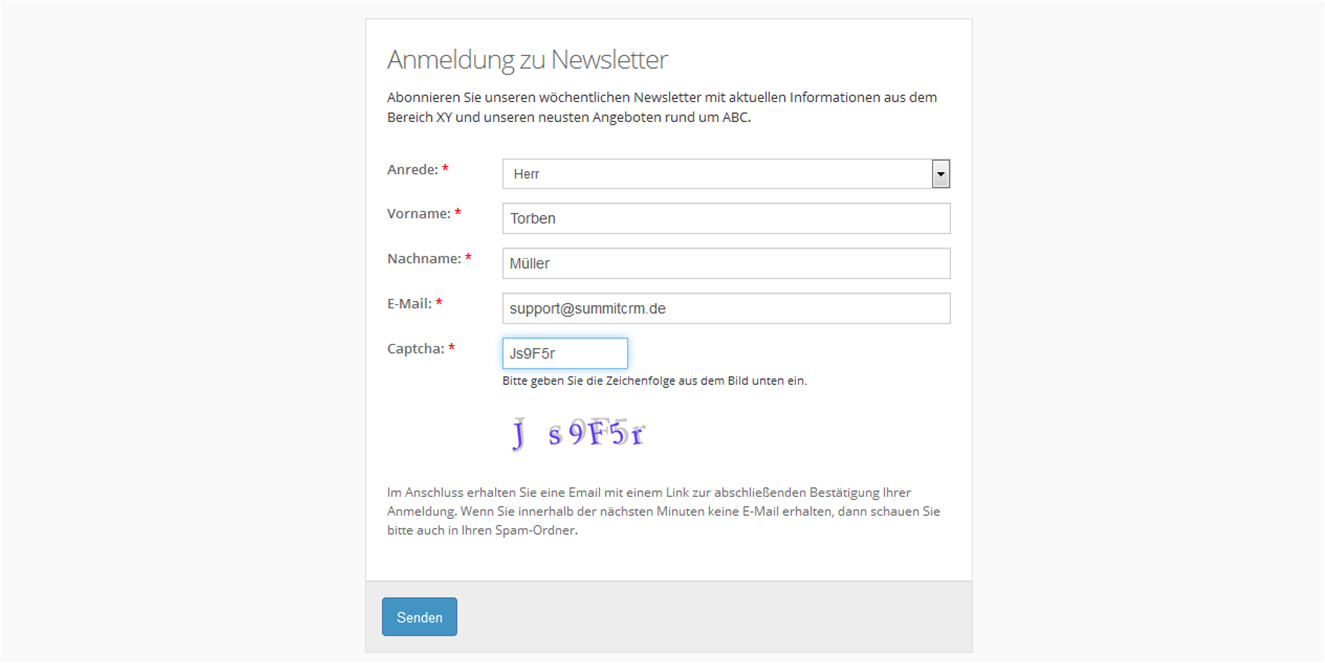
Das Anmeldeformular ist sofort auch unter dem angegebenen Link (14) öffentlich zugänglich. Kopieren Sie diesen Link in die Zwischenablage und melden Sie sich für einen Test aus SummitCRM ab. Fügen Sie den Link aus der Zwischenablage in die Adresszeile des Browser und es erscheint das Anmeldeformular. Füllen Sie es testweise aus. Probieren Sie es absichtlich mit einem Namen, der sicher noch nicht in Ihrem SummitCRM als Kontakt angelegt ist. Bitte verwenden Sie aber eine gültige Emailadresse, die Sie auch abrufen können. Führen Sie einmal das Double-Opt-In aus und prüfen Sie dabei die Texte in der Bestätigungsemail und bei der Einwilligung. Melden Sie sich wieder in Ihrem SummitCRM an.
Haben Sie bei der Testanmeldung einen bisher noch nicht in SummitCRM angelegten Kontakt gewählt? Dann erscheint nach dem Einloggen oben rechts der Link zur "Liste zu überprüfende Kontakte" (15) und der Verantwortliche für das Anmeldeformular wurde per Email über den neuen Kontakt informiert. SummitCRM legt den neuen Kontakt erst an, wenn ein Benutzer diesen freigibt. Auch das ist ein Sicherheitsmechanismus, um Ihre Daten vor Falscheinträgen und SPAM zu schützen. Folgen Sie dem Link zur "Liste zu überprüfende Kontakte" (15) und bestätigen Sie den neuen Kontakt mit "Import fortsetzen" oder klicken Sie in diesem Fall besser auf "Nicht importieren", um den Testkontakt wieder zu löschen.
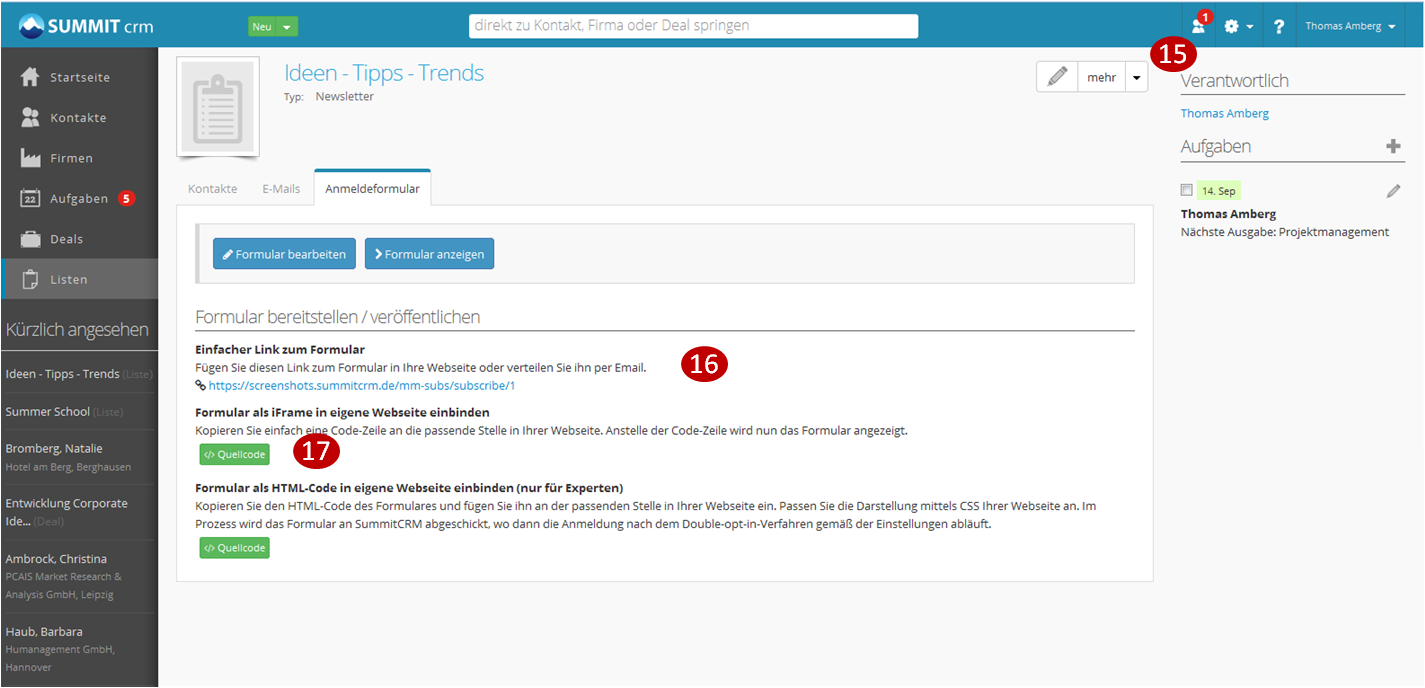
Anmeldeformular in eine Webseite einbinden
Sie haben 3 Möglichkeiten, ein Anmeldeformular einzubinden.
- Einfacher Link zum Formular
Das ist die einfachste Möglichkeit. Sie haben sie im Prinzip bereits ausprobiert. SummitCRM stellt unter dem jeweiligen Link (16) ein neutral schlichtes Anmeldeformular und den dazu gehörigen Double-Opt-In-Dialog bereit, auf die jeder im Internet zugreifen kann. Diesen Link einfach in der Webseite, im Blog, in Emails, Twitter, Facebook und wo auch immer verwenden. Fertig. - Formular als iFrame in eigene Webseite einbinden
Sie kennen diese Möglichkeit vielleicht schon, wenn Sie eine Google maps oder ein Youtube-Video in Ihre Webseite eingebunden haben.
Klicken Sie auf "Quellcode" (17) und kopieren Sie einfach die Code-Zeile für das iFrame an die passende Stelle in Ihrer Webseite. Anstelle der Code-Zeile wird nun das Formular angezeigt.
Sie können im Code für das iFrame die Parameter width="550" height="920" anpassen, um die Größe des Formulars noch etwas anzupassen. Statt width="550" setzen Sie einfach width="99%" ein und das iFrame passt sich in der Breite flexibel Ihrer Website an. - Formular als HTML-Code in eigene Webseite einbinden (nur für Experten)
Über diesen Weg kann die Darstellung des Formulars mittels CSS sehr detailliert angepasst werden. Wenden Sie sich dafür an Ihren technischen Webseitenadministrator.